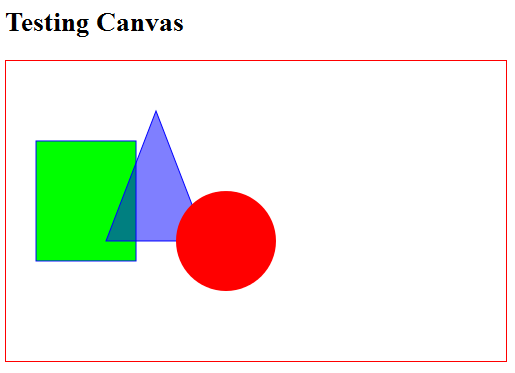
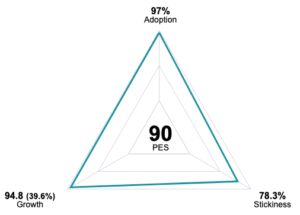
javascript - Dynamic object html - alternate between objects drawn by function on canvas and use range/slider to change pattern - Stack Overflow

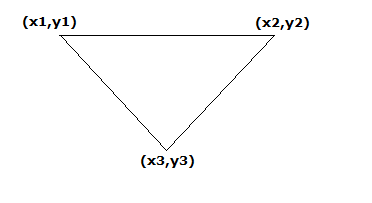
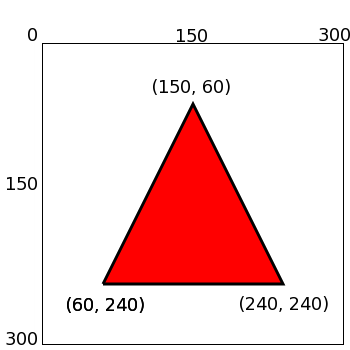
html - Drawing triangle on Canvas, when all 3 sides a given, but move it to the middle and rotate it (Javascript) - Stack Overflow

Creating Proximity Graph Animation: An Introduction to HTML5 Canvas and the animation loop. | Better Programming